Devlog 66 - New Characters, New Companions
Published: May 10, 2024
Another month, another devlog. At least I'm consistent, if nothing else. That consistency is what I've relied on for the past 8 years of development (has it really been that long!?), so hopefully it'll continue to carry me through.
Rain Girl
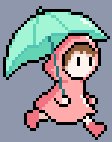
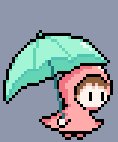
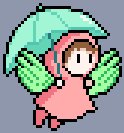
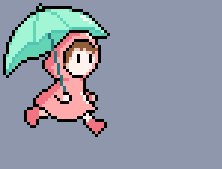
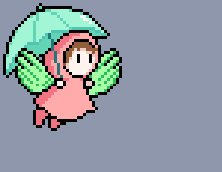
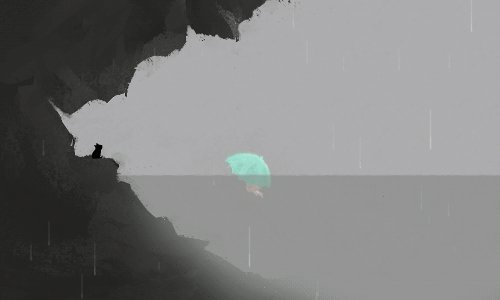
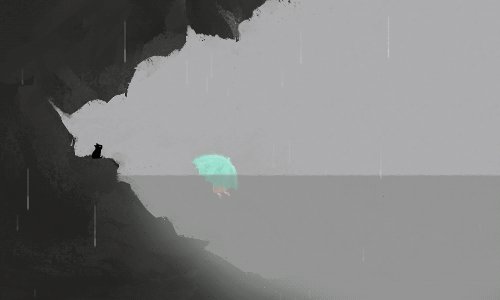
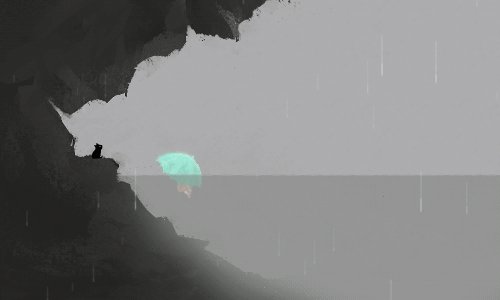
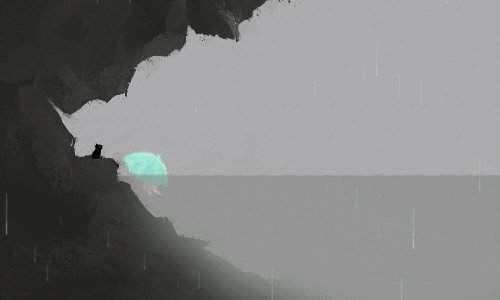
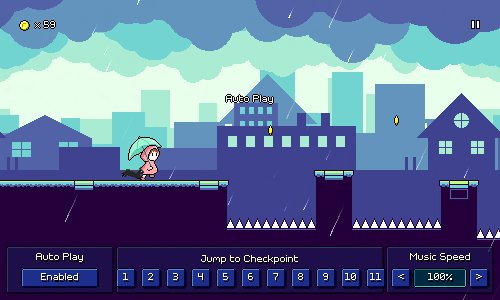
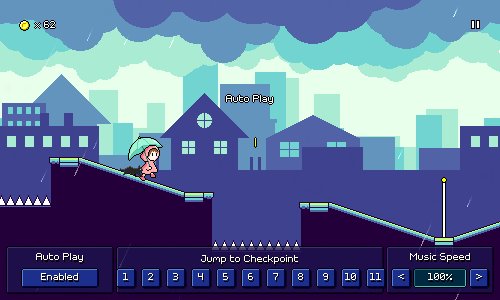
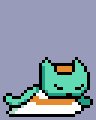
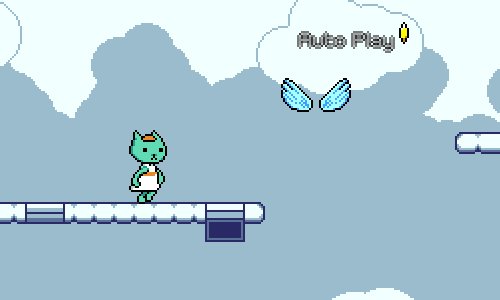
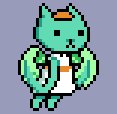
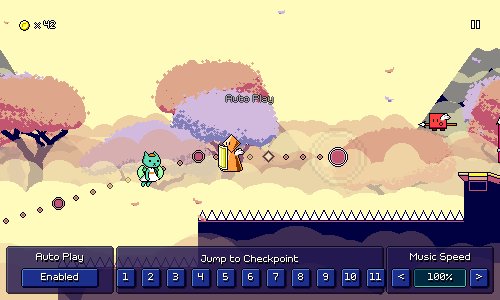
I shifted my focus (again!) this month, this time working mostly on new character graphics! First up is the girl from our Cocoa Moss game "Rain", released back in 2014:
This was a somewhat more complicated sprite set to put together since the umbrella adds an extra element of complexity. I tried to fit in some subpixel movement here and there to get across the side to side movement without seeming too distracting. The saturation is also upped a ton to make sure that she fits into the more colorful world of Rhythm Quest (which has a completely different aesthetic).
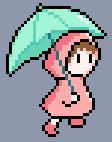
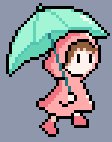
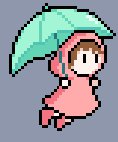
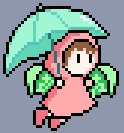
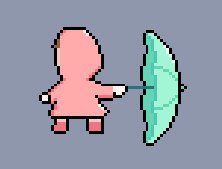
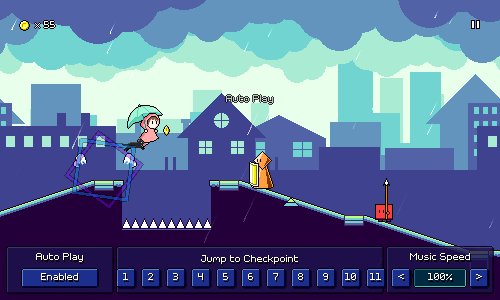
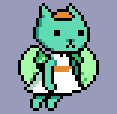
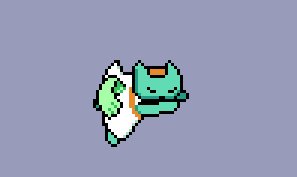
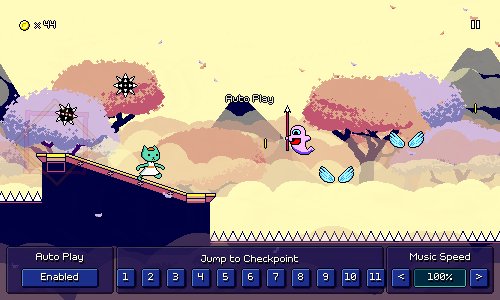
The jump animation was pretty simple, just removed the side to side motion and tried to retain some of the movement of her hoodie. As with some of the other characters, she has a very brief crouching frame that helps to provide a brief flash of movement when a jump starts.
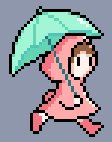
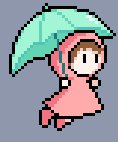
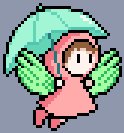
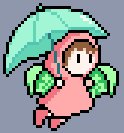
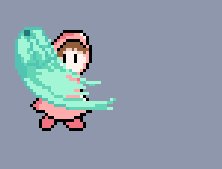
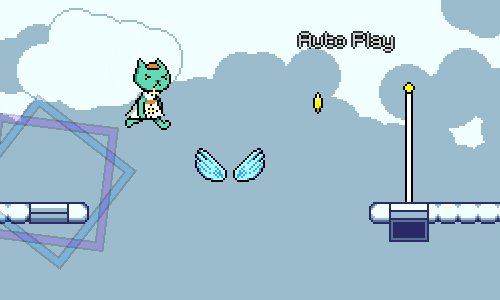
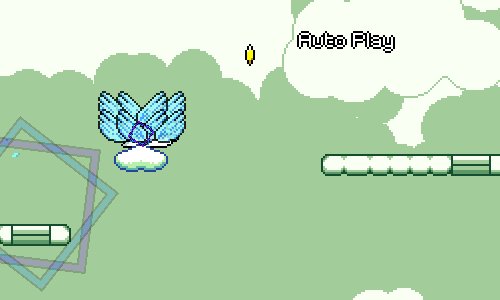
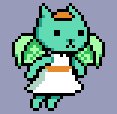
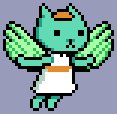
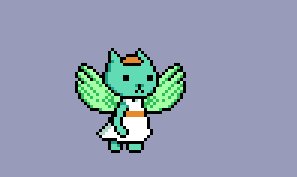
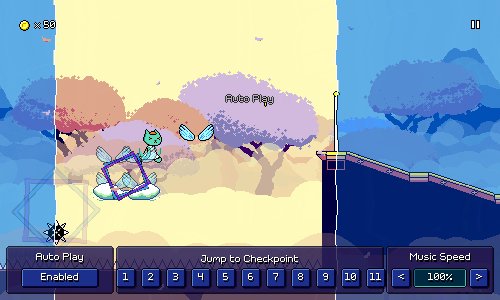
Flying is just the same thing, with the wing graphics included.
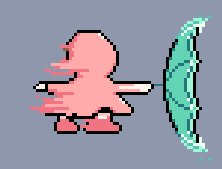
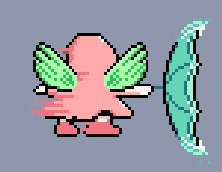
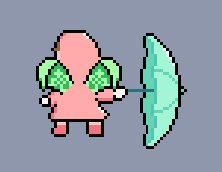
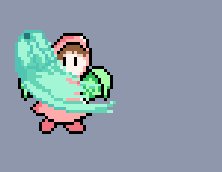
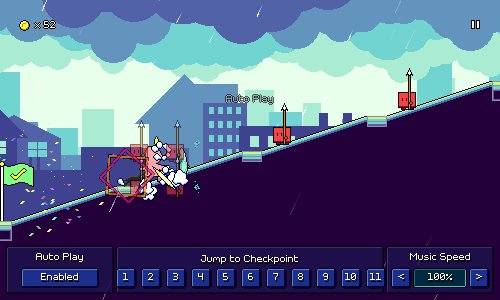
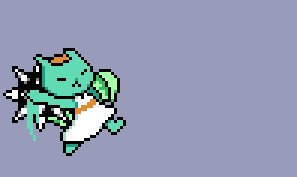
This one was where I really had fun! I feel like I've really started to get the hang of how to build this sort of attack animation. Using Sayuri's attack as a reference, I made sure to make ample use of motion smears, and a little bit of stretch on impact before she settles into her main "recovery" pose. She also turns her entire body into the attack, which helps give it a feeling of weight.
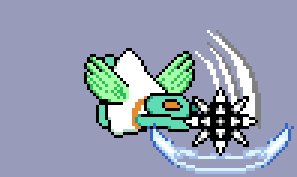
Here's the winged version, this time played at a faster speed. You can start to see how the smears carry a lot of the information in those quick first two frames.
Companions
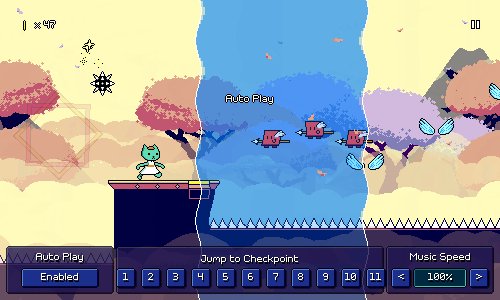
Of course, adding the girl from Rain wouldn't feel right without also being able to add the black meowmie from Rain, too:
While I could have just added this as another element in the girl's spriteset, that would probably feel too static -- I wanted there to be a bit of visual lag between you and meowmie, so you can feel like they are following you around like a little companion. I ended up building a system to accomplish just that, so now you can have a companion that follows you around, tracking and matching your movement:
Of course, now that I have this system in place, I can use it to add other little cute companions, too. Here's a little chicky that I made, perfect for following around Ducky:
Meowmie Princess
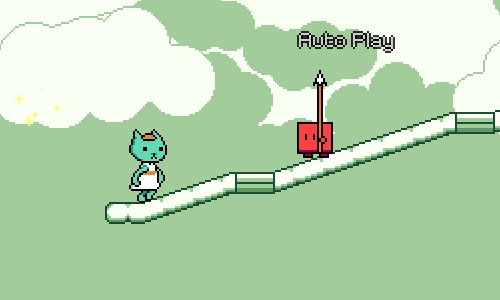
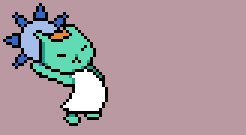
As I was thinking about other games that I've worked on, I realized that the princess from "Watch for Falling Rocks" might also be a nice fit to put into the game:
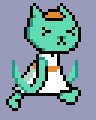
I wasn't exactly sure how her attack animation (?) was going to work, but I decided to just see what I could do with her run/walk cycle and go from there.
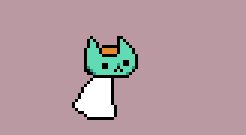
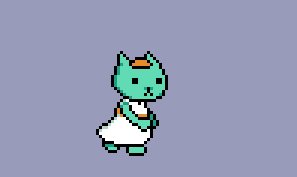
Here's my initial draft. The thing I really wanted to nail here was the floppy feeling of her arms, as I felt like that was a key component of her design. I actually ended up needing some extra frames of animation to express that here, so princess actually has 8 frames in her run cycle as opposed to 6 for most of the other characters!
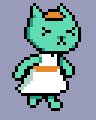
Here's the touched-up version. Her head felt a little too static/robotic since it was fixed in place, and her dress is basically a cone so it doesn't really express the side-to-side-movement as well, so I worked on a bunch of subpixel movement to give her face some very light side-to-side motion. Having the extra animation frame helps it feel more fluid; it's nice!
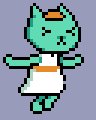
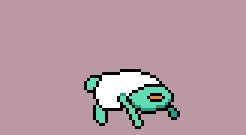
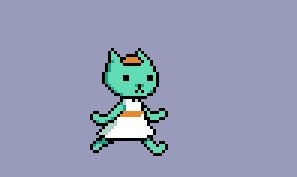
For the longest time I wasn't sure what to do with her jumping and flying animations. I initially tried having her arms and feet just stay static, like with the girl from Rain, but it felt a little too stiff, especially compared to her run cycle, so I instead stumbled upon this idea where I have her flapping her arms and bicycling like she's trying to fly...I love it, haha. Part of what sells this animation is that her head is positioned an extra bit forward, like she's just really trying to lean into it. Playing the animation at a faster rate than the run cycle also helps the "flailing" feeling:
Flying has the same arm-flapping motion, but more relaxed now since she actually has wings. The wing animation cycle only has 3 frames and I needed 4 frames for the arm flaps to look good, so there's a little bit of a mismatch there, but I think it ends up looking pretty ok despite that.
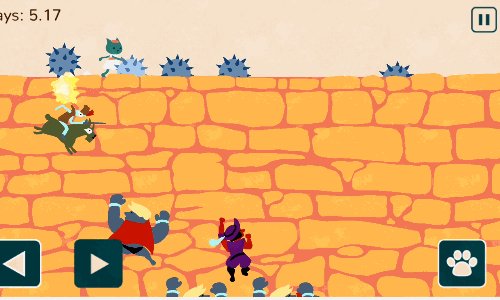
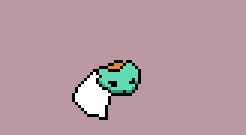
The attack animation needed like a dozen different passes before I settled on something that I was happy with. This was my very first initial attempt, which honestly sucked (haha). I wasn't even sure if the idea of hurling a spiky ball would make sense visually at all, so I mostly just wanted to get something rogh in place to test with. The idea was to actually spawn a spinning ball that bounces off screen after hitting an enemy. I liked how fun the spinning projectile looked (even if it's somewhat unusual), but the throwing animation wasn't reading that well; it just looked like princess was headbutting the enemies.
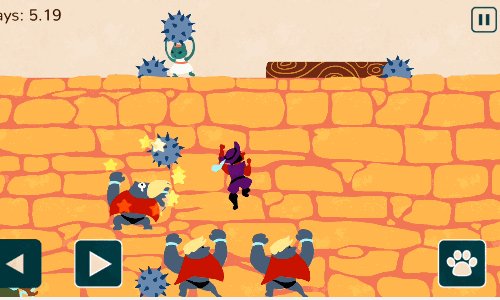
For attempt #2 I tried to go for more of a baseball pitch type of motion and make it read more clearly. I made an effort to have her head not bend over so far to the right so it doesn't look like she's headbutting anymore. This was a definite improvement, but I felt like it still read kinda weirdly, the whole concept of throwing a projectile didn't seem to be making sense at such a close range. (also, if she could throw the balls like this, why can't she just attack the enemies from further away...??)
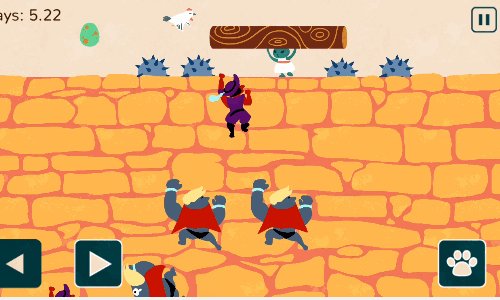
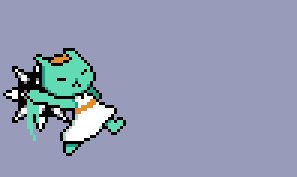
Based on the previous drafts I decided to go a different direction and just have her do an overhead slam. This both made more sense as it's a close-ranged attack (not a projectile toss), and also read better as I'm able to get a nice big 180-degree motion arc above her head. The animation definitely needed to be cleaned up, but I was happy with this new concept.
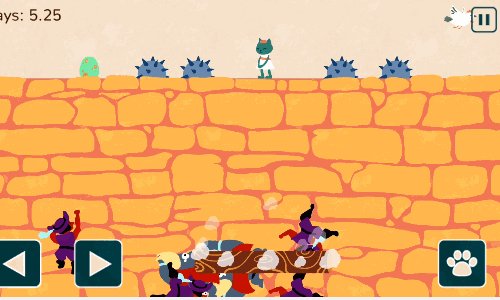
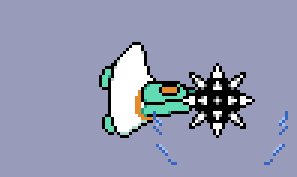
Here's the final version! I swapped out the spiky ball graphic (initially was based on the colors in Watch for Falling Rocks) to something more immediately recognizable, and made sure to add some generous motion smears so the arc above her head is obvious even though it only appears for a couple of frames.
When the animation reaches the appropriate point, the ball projectile is spawned as a separate object, positioned correctly, and given some random parameters so it starts spinning and traveling through the air. It took a lot of work to get here, but I'm happy with the results!
<< Back: Devlog 65 - More Bonus Levels, Readability Mods
>> Next: Devlog 67 - New Level 6-1, Level Publishing