Devlog 20 - Speed Zones
Published: December 10th, 2021
Water Zones
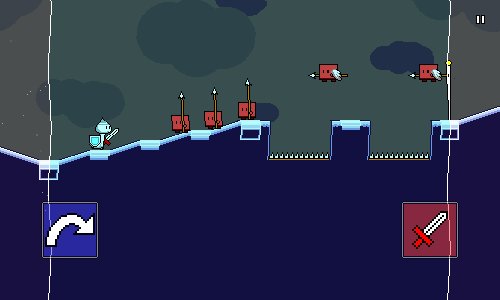
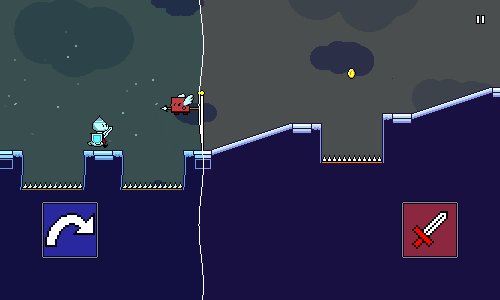
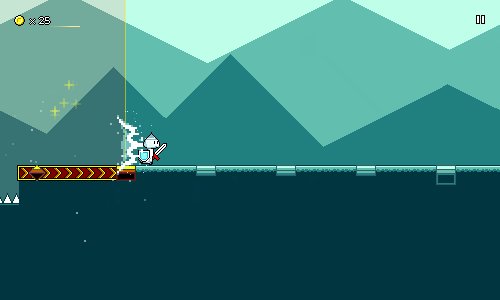
Half a year ago (has it already been that long??) I showcased a water mechanic that slowed down the scroll speed and introduced triplet rhythms:
Thematically this works great. I worked out a nice visual representation for it which is probably fairly intuitive as well, and a "water" theme can work well musically without too much trouble.
The problem is that the mechanic doesn't function well gameplay-wise. It's a nice changeup in the rhythm of the song, but since the scrolling speed decreases, it makes rhythms harder to read. Overall it's interesting but not exciting.
Speed Zones
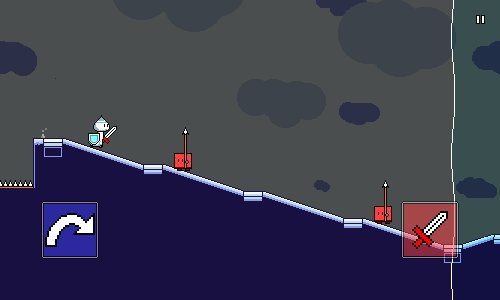
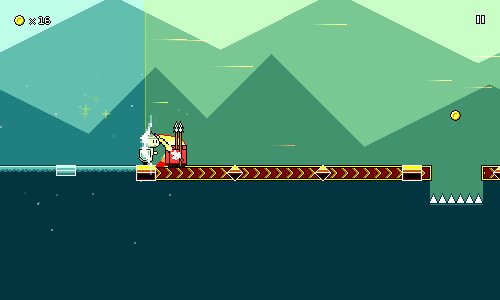
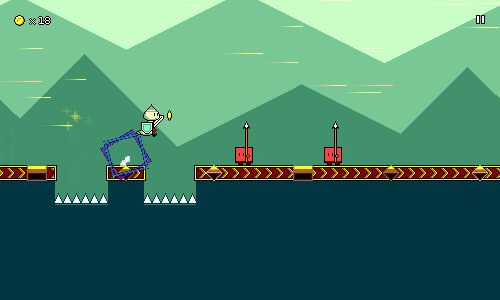
Enter the reworked mechanic -- speed zones:
Instead of reducing the player's speed, I'm now increasing it. The beat grid markers are still spaced the same width apart, but correspond to quarter note triplets instead of quarter notes, so the "beat" is 50% faster.
I have to be careful about increasing the scroll rate =too= much with this, but I'm happier with this mechanic since it creates little bursts of higher energy within the song, forcing you to read and execute rhythms more quickly. Here I've only used basic rhythms inside the speed zones, but I could even insert double-hit enemies and flying enemies if I wanted to really go crazy.
I also stumbled upon my musical theme for this world while playing around with ideas for this mechanic: pentatonic scales! I'm excited to flesh out this world later on with music written with this theme in mind.
Implementation-wise, the cleanest way to get this working would have been to change the tempo or length of a beat during that section. Unfortunately, my code really isn't set up for that sort of thing, so instead I ended up keeping the BPM/beat length the same, and instead increasing the scroll rate. This means that I needed to put the obstacles and beat grid markers on weird fractional beats, like 0.6666, 1.3333...which is a little awkward. I feel like these kinds of "hacks" are more invaluable than people think sometimes -- it's important to see your new mechanic in action as quickly as possible, even if the implementation isn't always ideal. If it ends up causing problems for you, you can always reimplement it once you're sold on the design...
Visual Representation
One of the nice things about this mechanic is that it doesn't require an icon-based tutorial -- once you run into it, it's pretty obvious how it works. Even if you don't conceptually understand triplet rhythms, listening to the music should make it obvious what the new timing is within the zones.
I initially started off with a tinted visual area similar to the water zones, but that just ended up looking like water itself, which didn't make sense (why is it speeding you up?). Then I thought about using an obvious platformer trope -- conveyor belts:
Okay, maybe not literal conveyor belts; I'm using arrows instead to represnt the direction of motion. The animation here is actually pretty simple; it's done by just cycling through this sequence of frames:
This is then tiled horizontally across arbitrary widths using Unity's SpriteRenderer component. I had to write the logic for figuring out exactly where to add the speed floor tracks within the level, but that wasn't too hard. Replacing the beat grid markers with red-colored versions was pretty simple as well (I adjusted their look slightly to fit better with the conveyor track).
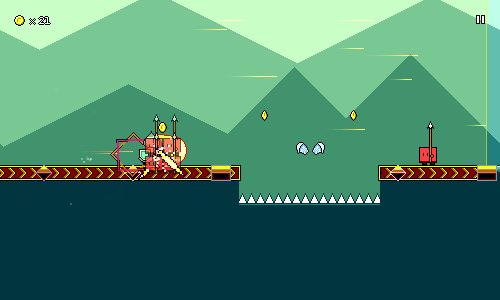
I then added a particle system, using a vertical plane to kill off particles as they hit the end of the zone. The particles themselves are actually just single pixels -- I'm using Unity's particle trail system to automatically give them fading trails of variable length.
As a final touch, the red tint glows yellow and pulses slightly while you're inside the speed zone. Hopefully this makes it look more like a "field of energy" that you're running through, and less like just an awkward pair of vertical lines.
Remaining Issues
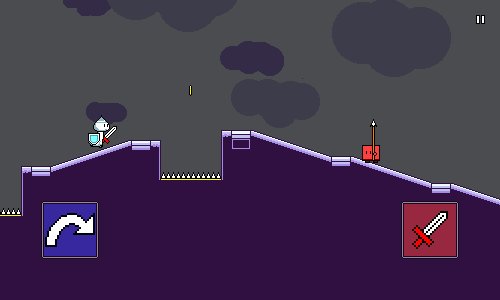
The astute among you will probably already have an important question on their minds: What about sloped ramps? Yeah, that...doesn't work yet, it would actually be a huge headache to try and implement. In theory I could add separate sloped animations for each different ramp steepness (there are 5 right now), as well as both ramp directions (up vs down, I can't just flip the sprite horizontally because the arrow would be backwards). That part is easy enough...the messy part is that there's no easy way to automatically tile this across slopes, so I'd have to construct each ramp segment-by-segment, AND trim off the last part since the total length won't be evenly-divisible. Getting the arrows to line up across different slope heights would be a nightmare, but come to think of it...there should always be beat grids between slop changes, so maybe that's a non-issue.
In the end I actually ended up deciding that if I had to, it was acceptable to just put down a restriction to simply disallow slopes across speed zones altogether. The speed zones weren't going to be super long, anyhow, and I probably don't want to make parsing them too difficult. The conveyor belt idea seemed too sensible to discard, even if I had to make a compromise in order to get it to work.
I did manage to put grass onto slopes in the end with a similar amount of work, so maybe I'll be able to get sloped conveyors working after all if I try. We'll see!
<< Back: Devlog 19 - Extra Stage Unlocks
>> Next: Devlog 21 - Level Graphics Revamp