Devlog 25 - Gameplay Trailer
Published: February 18, 2022
I'm back from a short vacation, with my first stab at making a trailer for the game. Check it out!
In-engine Trailer
Something really nice about this trailer is that it's made 100% in-engine -- there's no post-editing or splicing of separate video clips together. This is something I decided to do for multiple reasons...
First off, a lot of the game is still subject to change (some of the particle effects are still just white squares...) and it would suck to have to re-record a bunch of footage and re-edit it whenever the game changes. I actually discovered a couple of bugs after rendering the first version of the trailer, so it was great that after fixing them it was trivial to re-record. Doing things this way helped me get over the big mental block of "I shouldn't bother cutting a trailer video until the game is looking perfect".
The in-engine trailer also lets me iterate on the trailer in the same way that I iterate on the game itself, and lets me take full advantage of the fact that the engine understands music sync points natively -- I don't have to fuss around with trying to line up different video clips to sync with the beat in a video editor, because that's already handled by my game code. As a neat bonus, the entire trailer "level" is fully playable as well.
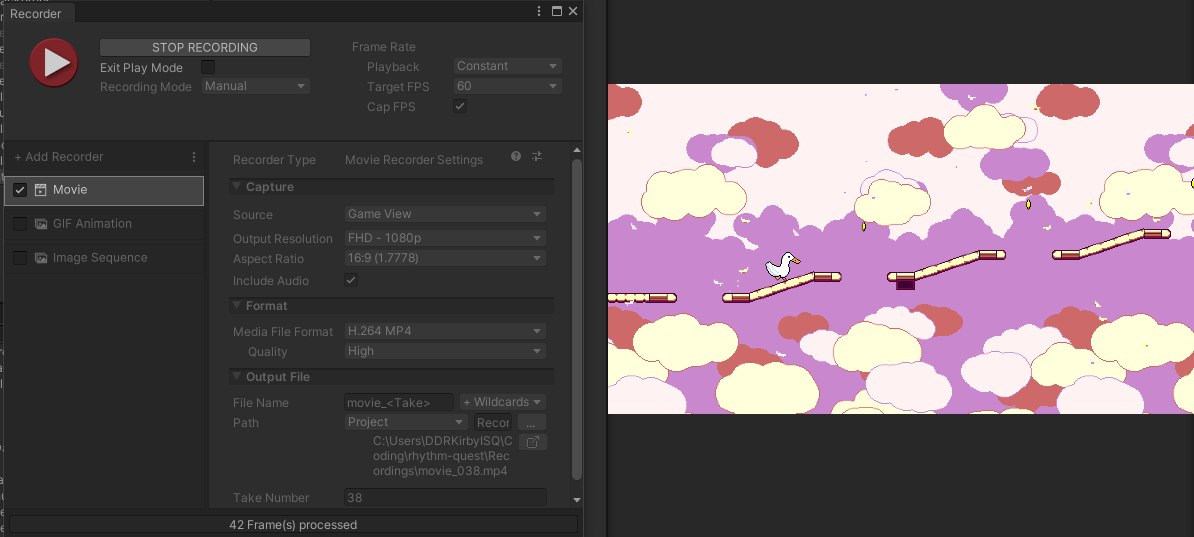
Unity now features built-in video export, which I've been using for most of the other clips that I've shown so far. This is great to have built-in to Unity because it allows for rendering at high-quality (bigger than my 1280x1024 display...) without dropping any frames (the engine slows down automatically to allow for processing). Thankfully, the audio scheduling seems to work just fine while exporting video as well. Last I checked, respawning seems to break, but that hasn't really been an issue as I haven't wanted failures in my trailer (as cool as my rewind mechanic is).
Of course, there's downsides to doing a fully in-engine trailer as well. There's probably special effects that are easier to do in post, such as featuring multiple different video clips at the same time. But there's no reason I can't still do the bulk of my work in-engine.
Implementation
The first thing I needed to get working for this was to be able to switch between different visual scenes, to show off the different backdrops and level graphics. Switching between different sets of backdrops was simple -- I just needed to create a script to toggle the different sets on and off. Switching between different characters was actually trivial as well -- I just tell the player animator to load up a different set of animations.
Switching the actual level graphics (the sprites for the ground, ramps, spikes, beat grids, etc) was trickier, as my game isn't really built to handle having multiple "level roots" around in the scene. My first thought was to generate the whole level multiple times -- once for each design -- and then swap between them. I did end up doing that, but the problem with that is that level generation also includes putting down all of the enemies and obstacles, and having multiple copies of those would be problematic. I probably could have added a flag to level generation that made it skip generating all of those, but...instead, I did the hacky thing: after each copy of the level is generated, I just delete all of the enemies and obstacles after-the-fact. Then, I run a final pass of level generation, but this time I delete everything =except= for the enemies and obstacles. ...yeah, I probably should have just added a flag. It works, though!
Getting the visual switches to happen at the right time was trivial, since "waiting until a certain beat, then doing something" is already a common pattern all over the place in my code. I use a coroutine in my TrailerController script for this:
// ...
yield return new WaitUntil(() => MusicController.CurrentBeat() >= 13 * 4);
Player.Instance.SwitchAnimations("ducky");
SwitchLevels(1);
SwitchBackdrops("2a");
// ...
The same script also handles bringing up the scene at the end of the trailer. It also has an _armed bool, and if that's set to true, it will automatically start and stop Unity's video export at the appropriate time! Rendering the trailer, then, is as simple as setting this flag to true, then hitting play and walking away!
Gameplay Trailer Breakdown
Technical implementation aside, the other challenge that I needed to tackle was figuring out how to structure the trailer, level and music-wise. I wanted to have a single track playing throughout rather than cut between different songs, but I also wanted the level to be a sort of medley of different styles to show off the range of stuff in the game. My music production skills are definitely a strength, so I wanted to play to that by constructing a cohesive trailer track that switches styles.
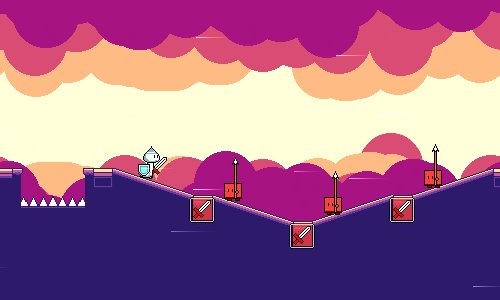
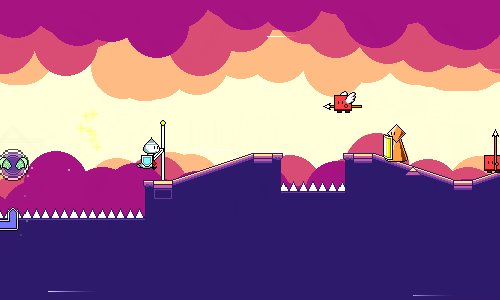
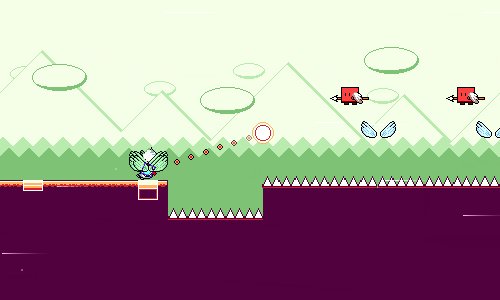
Section One
The trailer drops straight into gameplay -- no title screen, no text sequence or anything like this. The main strength of my game is the music-driven gameplay, which doesn't need a lot of explanation, so I want to show that off right off the bat. The concept of a music-based runner isn't wholly new so I don't think I need to waste time explaining the concept; it's probably better to just show it directly.
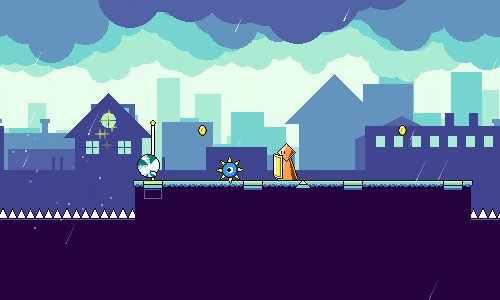
This first section features the "tutorial" iconography as a quick way to illustrate the two-button controls of the game. It's just basic jumps and attacks at first, ending off with a flight path to show off the held button mechanic. The patterns are simpler to read here because I want the viewer be able to grasp the basic idea of the game without being overwhelmed.
Musically, this section is just a big buildup. The tempo is relatively high -- 140 BPM -- since I want the whole trailer to be pretty high-energy.
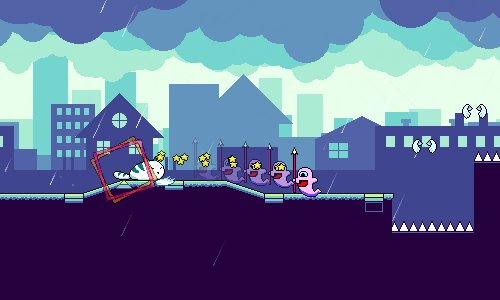
Section Two
In section two the idea is to show off all of the different mechanics in a short time-span, and provide a really intense section to show what kind of things are possible in the game. I feature the different types of enemies, air jumps, flight paths, and even a triplet speed-zone section at the end.
There's a risk in showing such a dense song section in that it might be difficult to understand exactly what is going on, and maybe people might think that the game is too hard in general. But the idea here is mainly to show something high-energy and exciting to hopefully grab your attention.
Musically, I'm just going crazy as dictated by the game obstacles. I'm using my standard "world 1" 9-bit style, since that is the primary flavor of music in the game.
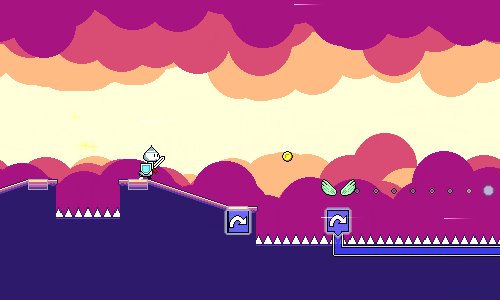
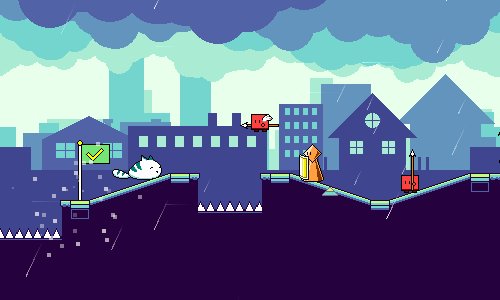
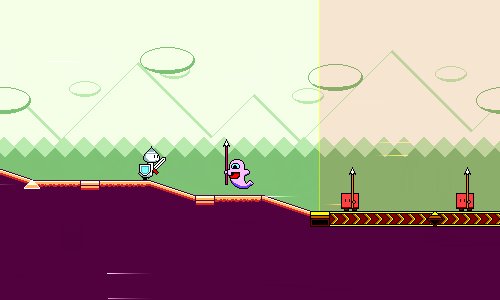
Section Three
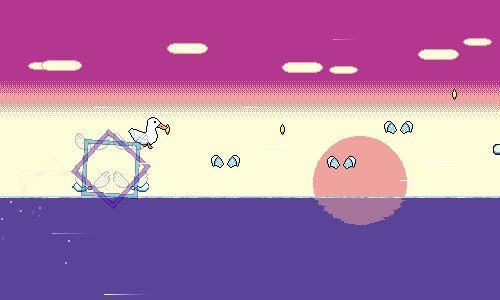
Here I give the viewer a little bit of breathing room after the excitement of the last section. I transition into world 2 graphics, and the "world 2" airy style of music here -- I actually re-use the chords from level 2-1 since I really like them a lot.
I briefly showed all of the mechanics, but now I want to take the rest of the trailer to give them a little more space to shine. I'm going through the different mechanics again, but this time allowing them to be seen more clearly by themselves at a slower pace, so that you can now begin to understand how they work.
Initially I actually thought to use this space to start showing some lines of text, stuff like "Rhythm platform action!" or "Jump - Slash - Fly" or "Unlock new characters". I got a quick prototype of that working, reusing the pulsing text graphics from the menu scene, but in the end I decided to just leave it as gameplay-only...everything I thought of to say using text ended up feeling really superfluous since everything was already being shown (much better) visually.
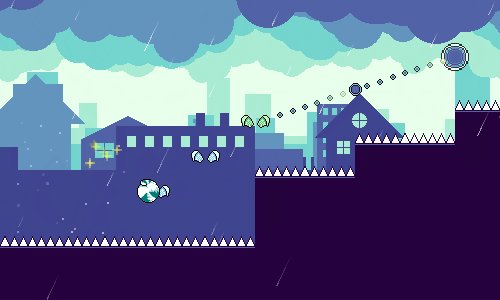
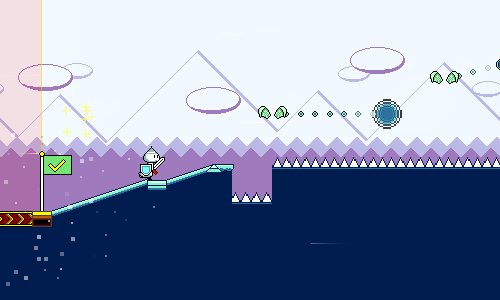
Section Four
We're continuing our little tour through the different worlds, this time jumping into world 3. The music style shifts to reflect that, going into 8-bit mode and using noise drums.
Besides the ghost and spike enemies I wanted to make sure to show at least one long flight path, since I think that's something that looks cool and provides a different visual energy.
Section Five
I don't really have much music designed past world 3 -- all I know so far is that I'm trying to make world 4 have a pentatonic (East Asian?) vibe -- so I was sort of on my own to figure out what I wanted the next section to sound like. I've been getting into some future funk stylings lately, so I just decided to go with that and see if it worked out. I might end up using that genre for world 5 or something (?).
Intensity continues to build up, and I make sure to feature the triplet speed-zones here as well. I don't have any graphics done for worlds 4 and 5 yet, so I just threw in some backdrops from the previous worlds here for now. I can always re-record later!
Outro
I wanted to make sure the outro had something rhythmic going on, as again that's a strength of the game. I also thought it would be nice to faeture all of the different characters here. (This makes me wish that I had a few more...)
Here is also where I can put my call to action ("Wishlist on Steam" or whatever). The trailer cuts to the final black slide right in sync with the end of the drum beat, feels very slick and clean. Again, playing to my strengths.
I will note, the URL "ddrkirby.com/rhythm-quest" isn't super appealing. This ended up getting me to finally bite the bullet and go ahead and register "rhythmquestgame.com" as a domain. That domain is already mostly set up, but I haven't moved over any of the actual static website yet -- will probably get around to that next week.
So there you have it! I'm happy to have finally put together my first trailer, which puts me one giant step closer to having a publishable Steam page, for instance. It seems simple and effective, but I can easily imagine some other alternative trailer designs as well. Maybe one that starts off a little bit more slowly, or one that tries to use fancier visual effects to jazz up the transitions a bit more. Key art of the different characters would also be something great to throw in at some point, but of course nothing like that exists yet. All that is to say, I'll probably try a couple more attempts at different trailer videos in the future. For now, though, I should probably get back to working on more content...
<< Back: Devlog 24 - Level 1-5, Flying Doublehits
>> Next: Devlog 26 - Sayuri Animations