Devlog 24 - Level 1-5, Flying Doublehits
Published: February 4, 2022
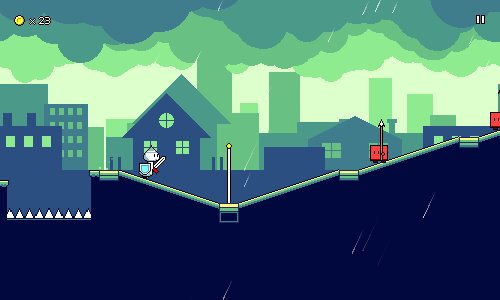
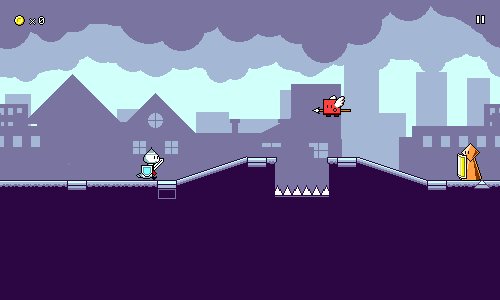
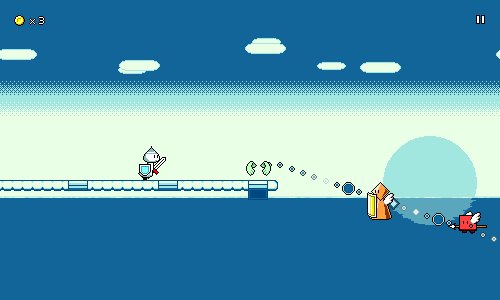
I'm hoping to work through a bunch of levels and content this month! I started off this week with the fifth and final level for world 1. It's currently titled "City in the Rain":
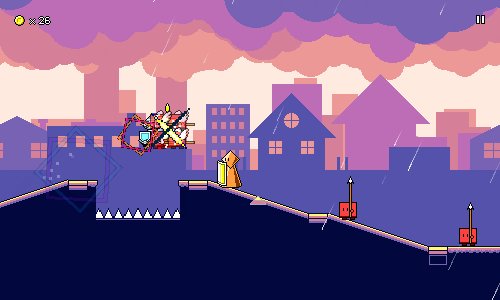
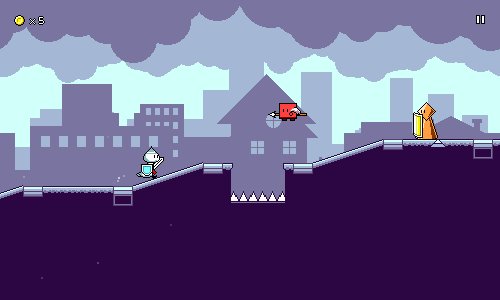
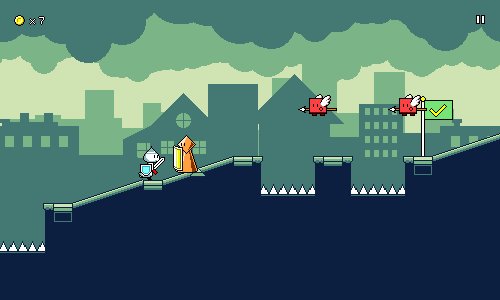
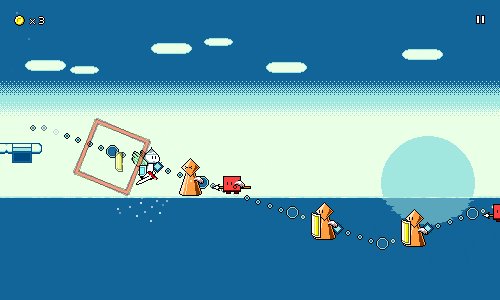
This is the final level for world 1, so I wanted to make sure it featured a mix of all of the different mechanics introduced so far. This level also starts to "chain" multiple obstacle types together, such as a flying enemy immediately followed by a doublehit enemy:
My initial draft of this level was a bit too hard, so I had to find ways to tone it down a little. It's still a noticeable step up from level 1-4 (1.5 actions/sec vs 1.3), and a little higher intensity than level 2-1, but that's okay since it's the last level of the world. In general for the easier songs I'm making an attempt to give more "breathing room" between obstacle sequences. The idea is to ease the player into reading these patterns by giving them some extra time to look ahead for them. It can also help to introduce a basic rhythmic pattern (jump jump slash slash) first, then embelish it with the more complicated sequences on a later repetition.
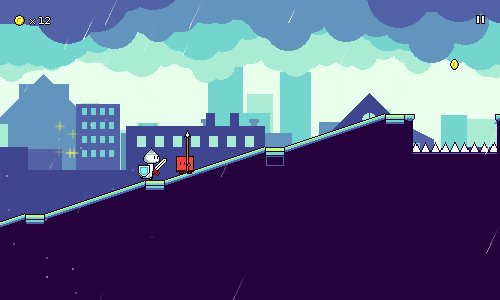
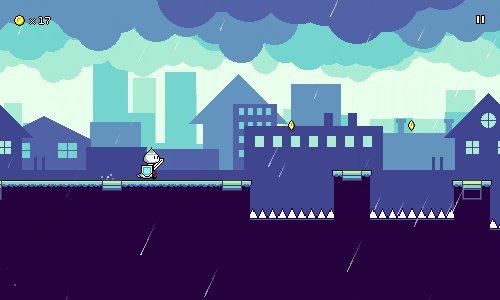
As usual, I finished the music and charting for the song before starting on the visuals. The mood of the song was upbeat, but a little more somber than the other world 1 songs, so I thought rain might work well as a particle effect to try. Most of the other world 1 stages use landscape-based backdrops (hills, mountains, clouds) and I didn't want to just draw yet another variant of some triangles as mountains (I already have a lot of those...), so I thought maybe using a cityscape theme would fit with the rain.
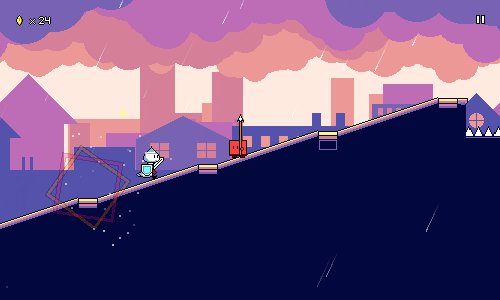
The particle effect was super easy to make -- it's just the trail particles from levels 1-2 and 1-3, rotated at a diagonal, and tweaked a little bit. The color palette usage was a little trickier to iron down. In other stages what I've done was have the background start with using the same 4 colors as the foreground, then in the chorus, separate the foreground and background into their own 4-color palettes. This stage works a little differently:
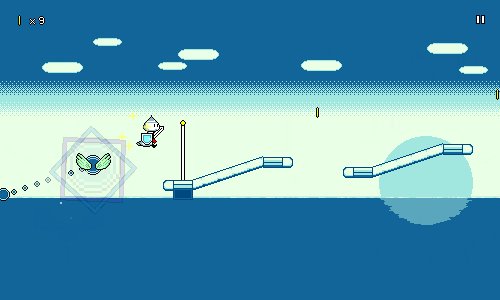
At first, the background only uses the 3 lightest colors in the 4-color palette. I initially tried to use the darkest color as well, but found that it was hurting readability and detracted from the "city in the fog" look. If you look closely at the backdrops, you'll see that there are actually a lot of different parallax layers (10 of them!), so everything scrolls at different rates. Most of these layers actually use different color palette indexes, but right now most of the palette entries are duplicated, so they all end up as the same color.
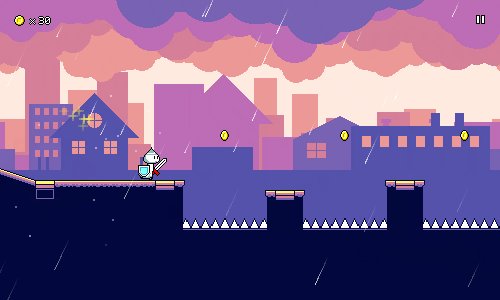
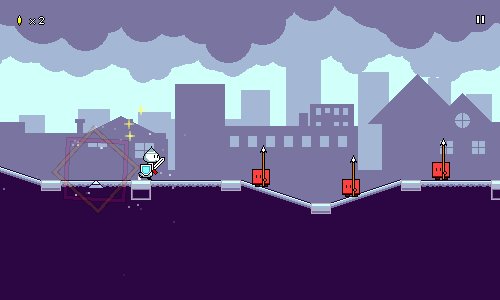
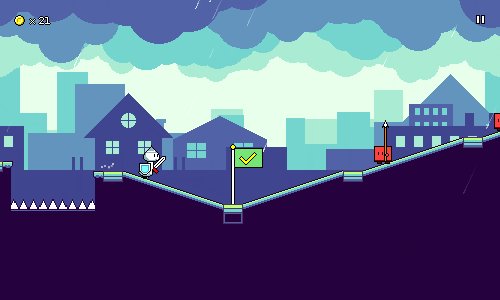
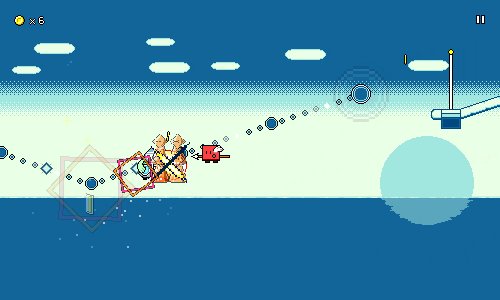
Then when the chorus hits, I separate the colors in the palette, so the background now utilizes 6 different colors (some shared with the foreground, others unique). Combined with the increased vividness of the palette, it really makes the whole scene pop. The colors gradually ramp down in saturation and up in brightness as the layers fade into the distance.
Flying Doublehit Enemies
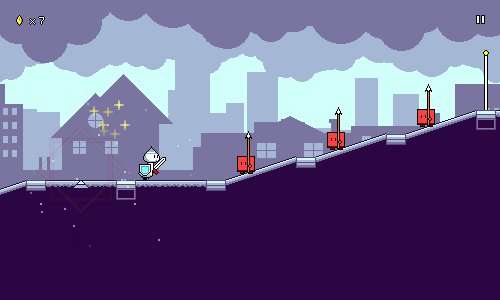
Something else I did this week was add in a new enemy variant. Say hi to the flying version of the doublehit enemies!
This barely really even counts as a new thing since it's such a natural fusion of existing enemy types, and is perfectly intuitive given that you've already encountered them. On my end, this also barely involved any work at all. Doublehit enemies already needed to reposition themselves based on the player's path, so the only thing I needed to add was the new flying animation -- which also reused the wing graphic from the normal flying enemies. Hooray! I'll probably look to use these in level 2-4...
That's it for this week! I'll be a bit busy with other stuff next week, but if I have some spare cycles I'd like to start doing some prototyping of an in-engine trailer. We'll see!
<< Back: Devlog 23 - Samurai Shaver
>> Next: Devlog 25 - Gameplay Trailer